PipeCAD之管道标准库PipeStd(2)
eryar@163.com
Key Words. PipeCAD, PipeStd, 管道设计软件,管件库
1. Introduction
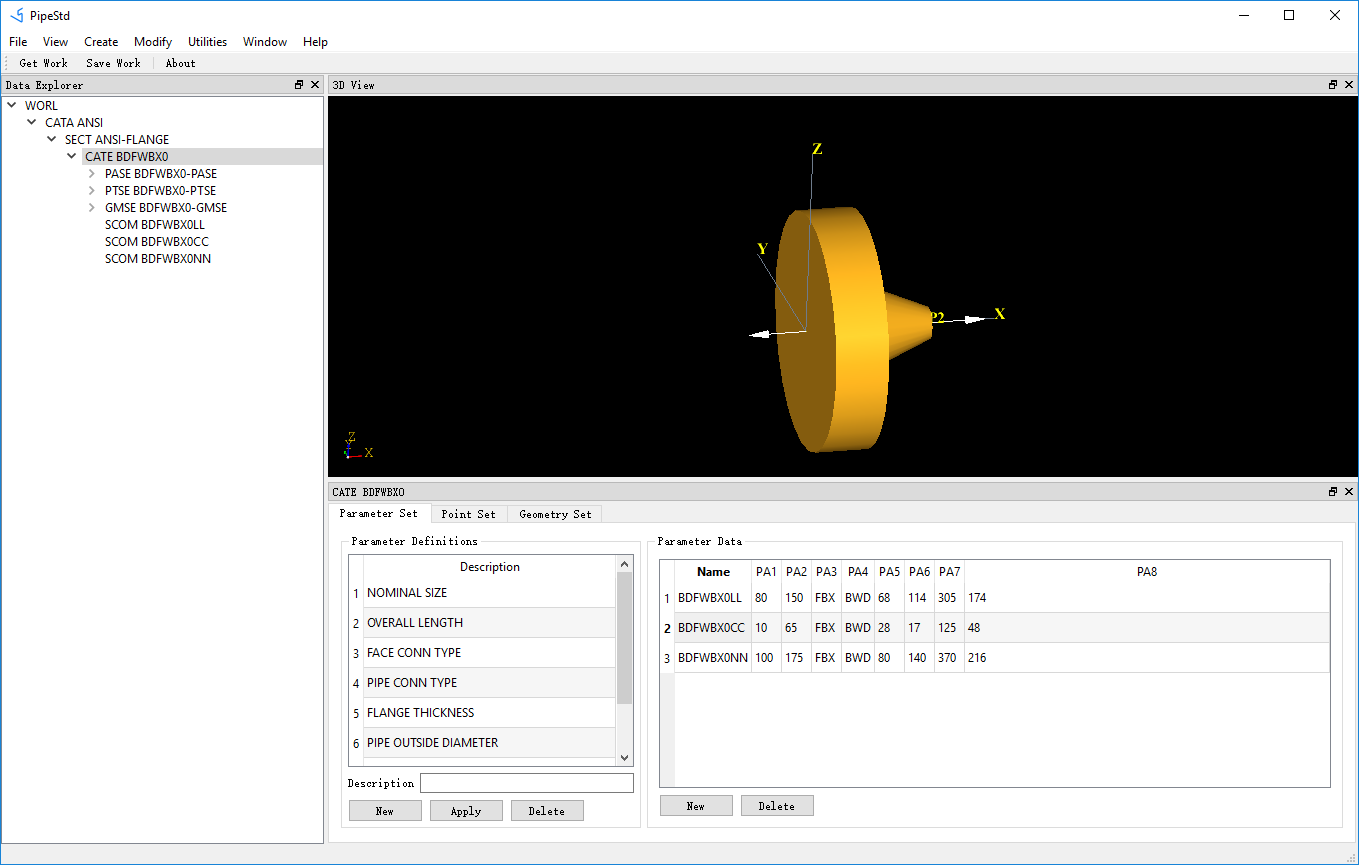
管道标准部件库程序PipeStd的主要用法与PDMS的Paragon模块类似,主要也是采用参数化的方式来表示管件。每种类型的管件Category包含三个集合:参数集Parameter Set、点集Point Set和形集Geometry Set。本文主要来介绍如何创建一个参数化的标准管件。如下图所示为一带颈对焊法兰Weld Neck Flange的参数化管件:

图1 法兰参数化模型
2. Category
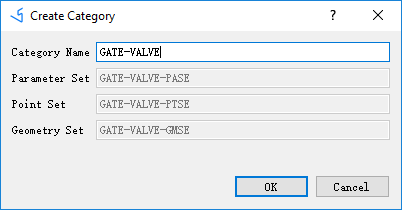
类型Category是一类管件数据的集合,如90度弯头、闸阀等。创建类型的时候会自动创建其三个必须的集合:参数集、点集和形集,如下图所示:

图2 创建Category
3. Parameter Set
参数集合Parameter Set用来定义该种类型的管件需要输入哪些参数,即管件标准中定义的数据。

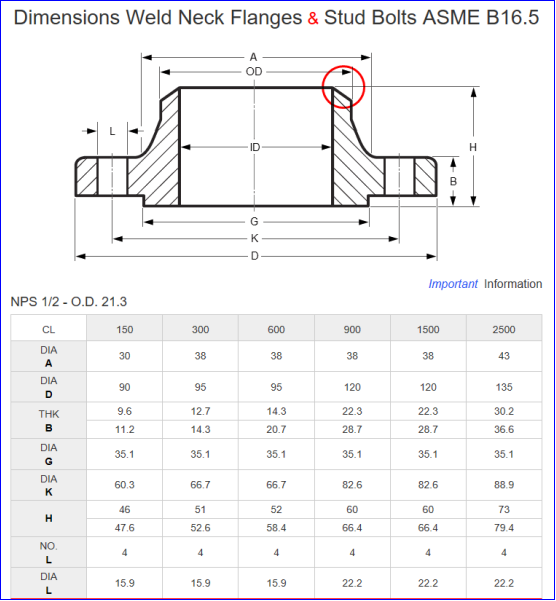
图3 带颈对焊法兰尺寸数据表格
上图来于:
为ASME B16.5标准中定义的尺寸数据。其中每个尺寸,如A,D等都可以看作为这里参数集中的一个参数。

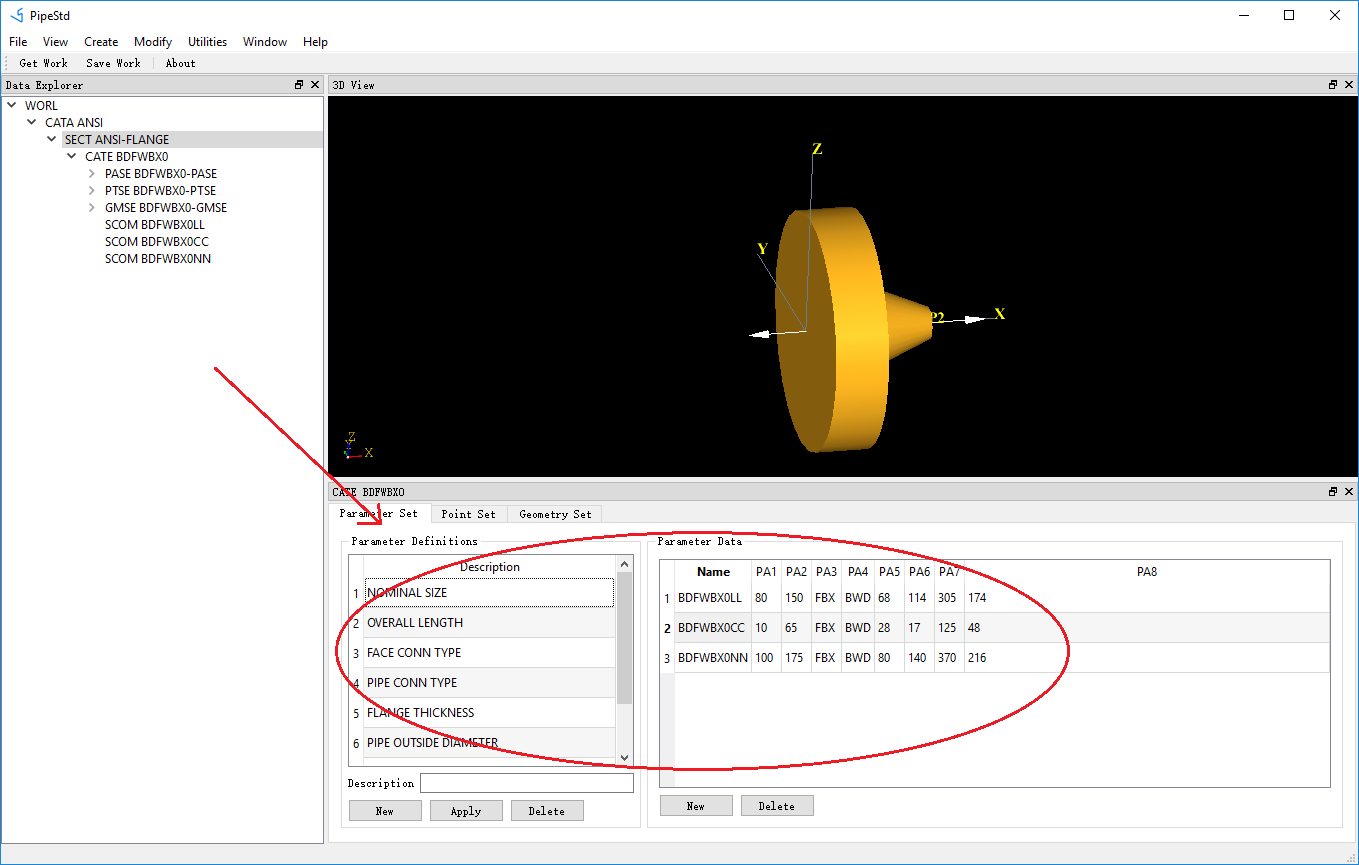
图4 参数集定义
每一个参数可以对应一个尺寸,在上图4所示的左边定义好参数集后,在右边的列表中可以为每个管径的管件输入相应的尺寸数据。
4. Point Set
点集Point Set主要用来定义管件的连接点或一些辅助定义位点。如下图所示:

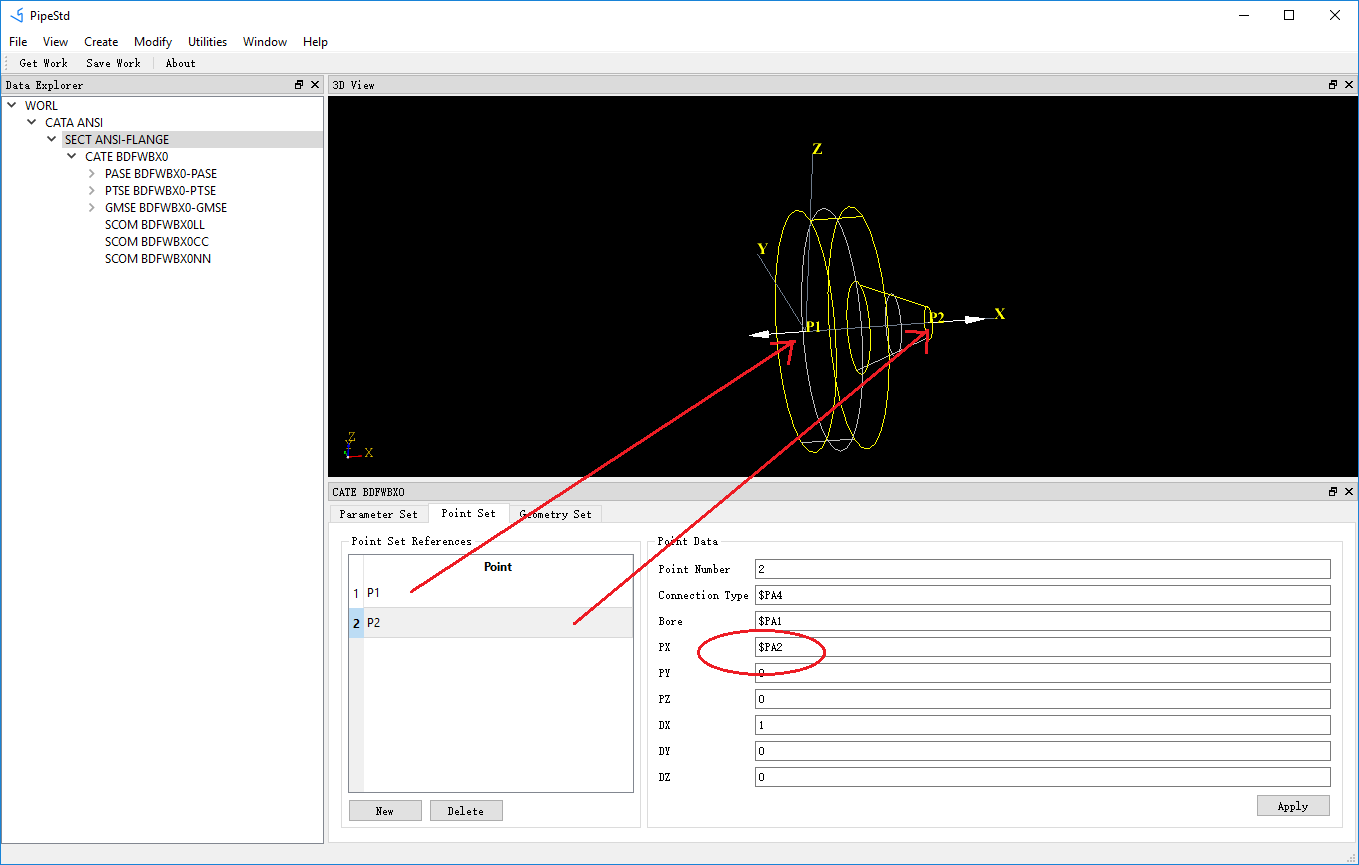
图5 点集定义
每个点需要定义一个编号,对于点的编号也有约定。如对于普通的管件,编号1、2表示管件的两端。对于三通其支管要用编号3等。这些约定是为了后面生成轴测图的要求。点的位置PX,PY,PZ及方向DX,DY,DZ都是可以用前面定义的参数表示。如某个值要用参数1,就写成$PA1。或者还可以用数学表达式,如:$PA1 + 2 * cos($PA2)等。
5. Geometry Set
形集Geometry Set主要来定义管件的几何形状。使用一些基本形状,如长方体,圆柱体、圆台体等来构造管件外形。每种基本体都是用参数表示,如下图所示为圆柱体的参数:

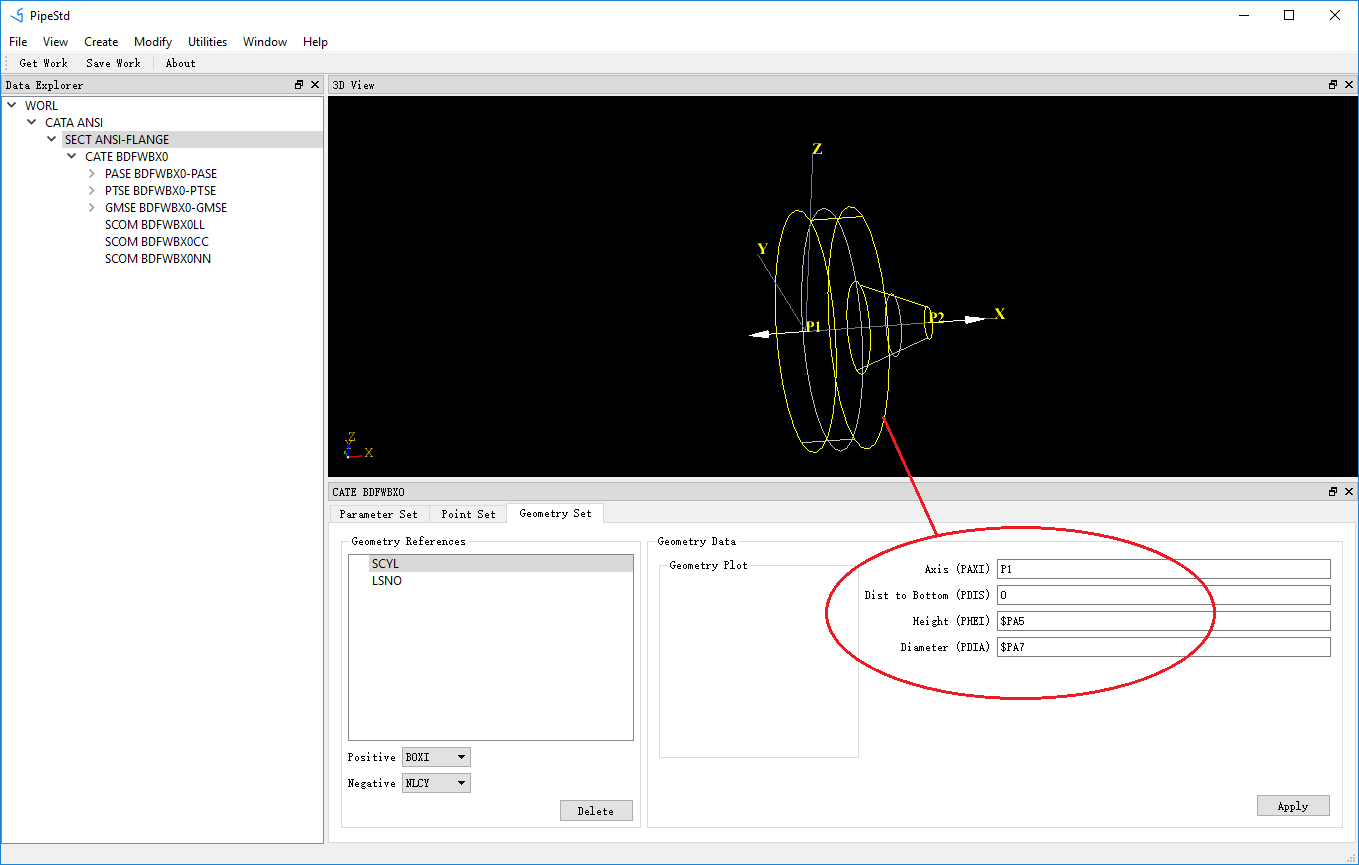
图6 参数化基本体
对于圆柱体,需要确定其轴向PAXI,高度PHEI及直径(PDIA)等。对于数据值型的参数都是可以使用数学表达式来表示。这样可以使不同的管径对应不同的形状。

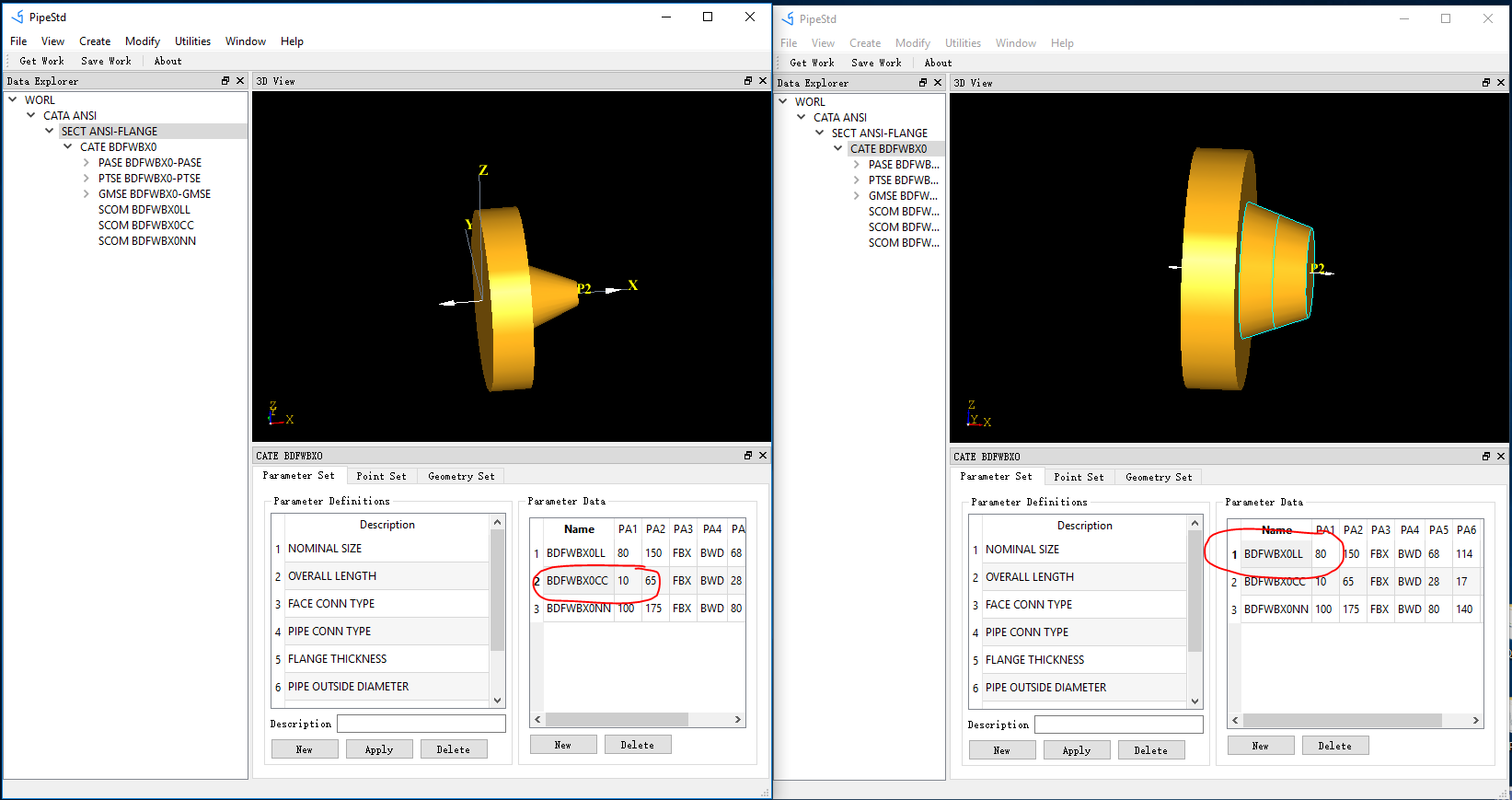
图7 DN10和DN80的法兰
6. Conclusion
综上所述,通过定义参数集、点集和形集来实现标准管件的参数化。通过统一的方式,对任意标准管件进行参数化处理。这样程序操作方式统一,使用简单。对于一些特殊管件,也可以通过这种方式来建模,灵活自由。不像有的软件是将管件类型通过硬编码的方式写在程序中,如果要增加程序中没有的管件类型,只有改程序的不便。
管件标准库程序PipeStd的管件定义基本成型,下一步实现管道等级Piping Specification功能。管道等级的作用主要用于筛选过滤,方便材料控制。考虑到后面生成ISO轴测图的功能,因为每种管件都会有SKEY,而这些SKEY已经分好类型了。所以管道等级的处理也尽量简化,直接根据SKEY来分大的类型及小类,如法兰的大类为Flange,小类里面根据SKEY来筛选,FLWN, FLSO等。